Доброго времени суток! Все владельцы сайтов хотят знать, сколько человек посетило их творение. Поэтому, статистика сайта — очень важный аспект.
Вы определились с сервисом статистики, перелопатили все настройки, подобрали цветовую гамму и установили счетчик себе на сайт, но все же что-то не нравится. Либо цвет не подходит полностью, либо вовсе не хочется, чтобы этот счетчик мелькал на страницах сайта. Решение есть, оно довольно простое и подойдет для любого сайта, с любой системой управления.
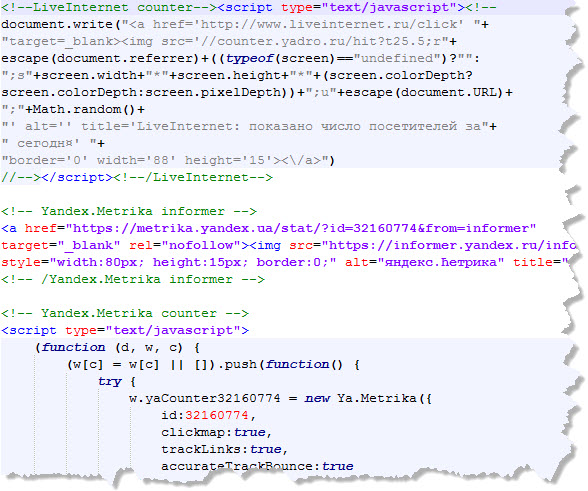
- Для начала найдите свои счетчики, а точнее их код. У меня, они расположены в подвале сайта (footer.php) и выглядят примерно так:
- Далее, вам нужно заключить этот код в параметр div со своим id, это будет выглядеть вот так:
<div id="counters"> Код вашей статистики (счетчика), баннера, картинки, чего угодно, чему нужно придать прозрачности. Кракозябры и разные бяки =) </div>
- Почти готово! Осталось задать параметры прозрачности в файле стилей, он имеет расширение .css (например, в style.css или main.css). Для этого открываем файл стилей и добавляем следующие строки:
#counters {
opacity: 0.1;
}
#counters:hover {
opacity: 1;
}
- Вот и все! Теперь, ваша статистика сайта прозрачна. Меняйте значение opacity и настройте его под свои нужды.
- Пример на uznipc.com (внизу справа):
Разбираем код:
- #counters — стили для блока div
- opacity: 0.1; — значение задается от 0 до 1. При 0 — счетчик не видно вовсе, при 1 — счетчик виден на 100%
- #counters:hover — стили для блока div при наведении курсора мыши
Конечно, этот код не идеален, он довольно прост и может быть доработан вами как угодно. В данном примере, который предоставлен выше, все элементы блока div, подчиняются правилу прозрачности и будут срабатывать одновременно (при наведении все счетчики будут подсвечиваться).
Мы можем его усовершенствовать и сделать правила прозрачности только для изображений счетчиков, тогда при наведении мыши будет подсвечиваться каждый по отдельности, а не все сразу:
#counters a img {
opacity: 0.1;
}
#counters a:hover img {
opacity: 1;
}
Для примера, выйдет вот так:
![]() Экспериментируйте, возможно, у вас выйдет лучше, чем у меня. Делитесь своими идеями в комментариях, подписывайтесь на обновления блога, чтобы не пропустить новые статьи.
Экспериментируйте, возможно, у вас выйдет лучше, чем у меня. Делитесь своими идеями в комментариях, подписывайтесь на обновления блога, чтобы не пропустить новые статьи.
 Компьютерные курсы, изучение компьютера. | uznipc.com Оптимальная информация для поддержания вашего ПК в порядке.
Компьютерные курсы, изучение компьютера. | uznipc.com Оптимальная информация для поддержания вашего ПК в порядке.






Рад, что статья была вам полезной 😳
Благодарю за информацию.
Пожалуйста 🙂